La vitesse d’affichage est déterminante pour le classement de vos sites, avec l’essor du nombre de pages vues dans le monde sur un écran de smartphone, il est indispensable que les résultats de recherches soient rapidement affichés à l’écran et faciles à lire.
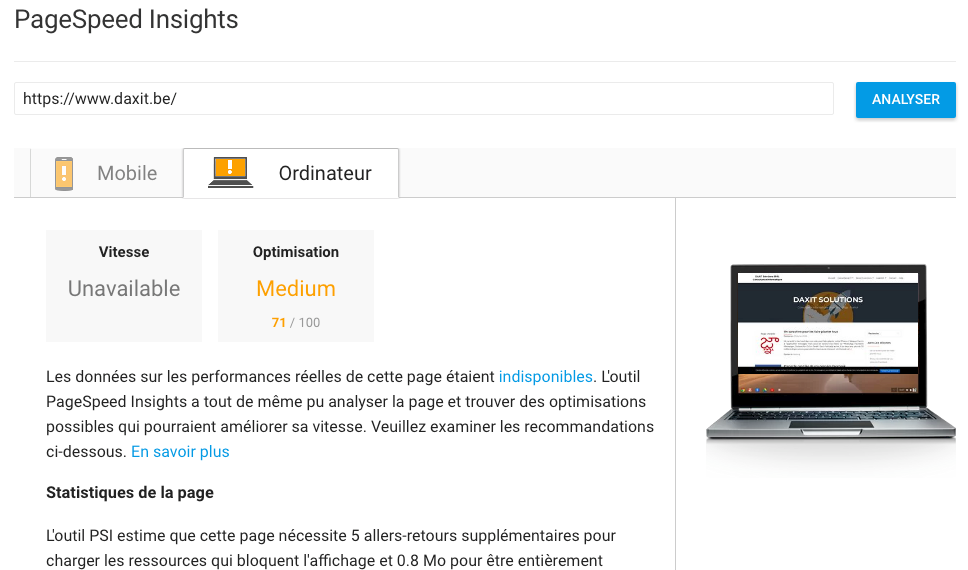
Google nous a sorti de son chapeau un outil qui permet de faire le monitoring de la rapidité d’apparition des pages sur différents supports et de déterminer si le rendu est acceptable ou non (comprenez par là si il sera indexé ou non).
Les astuces sont très bien formulées, et permettent de remonter l’indice de rapidité d’affichage assez rapidement en appliquant des astuces simples comme la réduction des images, l’élimination du code JavaScript et CSS qui bloquent l’affichage du contenu au-dessus de la ligne de flottaison, aux recommandations un peu plus techniques comme exploiter la mise en cache du navigateur.

Ca se passe par ici [PageSpeed Insights](https://developers.google.com/speed/pagespeed/insights/?url=https%3A%2F%2Fwww.daxit.be) Page Speed insight
Si vous voulez aller plus loin, et savoir comment faire pour obtenir le score parfait, suivez le guide [How to Score 100/100 in Google PageSpeed Insights with WordPress](https://kinsta.com/blog/google-pagespeed-insights/)











